在某些场景下,我们需要根据兄弟元素的总数来为它们设置样式。最常见的场景就是,当一个列表不断延长时,通过隐藏控件或压缩控件等方式来节省屏幕空间,以此提升用户体验。
- 为保证一屏内容能展示更多的内容,需要将多余的列表项隐藏。
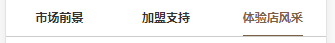
- 二级导航菜单:当菜单项为 1 项时,宽度为 100%;当菜单项为 2 项时,每项宽度为 50%;当菜单项为 3 项时,每项宽度为 33.33333333%;当菜单项为 4 项及以上时,宽度不定,根据内容宽度调整,超出屏幕后滑动菜单查看隐藏的菜单。
不过,对 CSS 选择符来说,基于兄弟元素的总数来匹配元素并不简单。
一、设想一个列表,假设仅当列表项的总数大于 3 时就隐藏项目数 4 及之后的项。我们可以用 li:nth-of-type(4)来选中列表的第四个列表项,再使用 ~ 选择符选择后续的兄弟元素。

首页的产品中心仅展示四项,想要查看更多就需要点击“更多产品+”跳转到产品页,假如循环出的列表总数超过 4 项就隐藏
li { &:nth-of-type(4) ~ li { display: none; } }
二、设想一个二级菜单,当列表项总数小于 5 时,菜单的宽度按照屏幕的宽度比例平均分配,当列表项大于等于 5 时,按照自身内容宽度自适应。



以第一个只有两项的列表为例,我们需要选择每一项,并且把其宽度设置为50%。要怎么选择两项中的每一项呢,似乎没有办法只能使用脚本来判断。不过 li:nth-of-type 表示父元素只有一个同一类型的子元素,它等同于 li:first-of-type:last-of-type 的集合,既是第一项又是最后一项,那我们就选中了只有一个项目时的这一项。用同样的思路,li:first-of-type:nth-last-of-type(2) 集合,表示既是第一项又是倒数第二项,那我们就选中了有两个项目时的第一项了,那么 li:first-of-type:nth-last-of-type(2) , li:first-of-type:nth-last-of-type(2) ~ li 就选中了有两个项目时的每一项:
li { &:first-of-type:nth-last-of-type(2), &:first-of-type:nth-last-of-type(2) ~ li { width: 50%; } } 如果一个列表有 3 项,把其宽度设置为 33.33333333%。
li { &:first-of-type:nth-last-of-type(3), &:first-of-type:nth-last-of-type(3) ~ li { width: calc(100% / 3); } } 可以使用 SCSS 预编译器来处理
@mixin n-items($n) { &:first-of-type:nth-last-of-type(#{$n}), &:first-of-type:nth-last-of-type(#{ $n}) ~ &{ width: calc(100% / #{$n}); }}.sub-nav-item { @include n-items(1); @include n-items(2); @include n-items(3); @include n-items(4); &:first-of-type:nth-last-of-type(n + 5), &:first-of-type:nth-last-of-type(n + 5) ~ & { padding-right: .15rem; padding-left: .15rem; }}
扩展
上面调用中我们的目的是选择有 1 - 4 项的列表。如果能够调用一次就省心了。
需求:
当项目列表为 1 - 4 项时,将字体加粗
受启发 first-of-type:nth-last-of-type(n + 5) 限定了最小项目数为 5,那可不可以限定最大项目数呢,n 为负数可以实现限定最大数,但是 n 不可能为负数,不过可以给 n 取反。
first-of-type:nth-last-of-type(n + 5):nth-last-of-type(-n + 10) 集合中,当 n 取 0 时,-n + 10 最大,为 10,这时它表示范围为 5 - 10 的项目个数。
因此我们实现需求:
.sub-nav-item { &:first-of-type:nth-last-of-type(n + 1):nth-last-of-type(-n + 4), &:first-of-type:nth-last-of-type(n + 1):nth-last-of-type(-n + 4) ~ & { font-weight: 500; }} 这时我们实现了根据兄弟元素的个数范围来设置样式


未加粗,此时有 6 项。


加粗,此时有 4 项。


加粗,此时有 3 项。